客服電話:13560189272

微信掃碼咨詢
數(shù)字金融
網(wǎng)絡(luò)營(yíng)銷推廣
電商服務(wù)
在實(shí)際工作中,交接工作對(duì)于設(shè)計(jì)師而言也是很重要的一環(huán),更好的銜接可以明確設(shè)計(jì)需求、保證最終設(shè)計(jì)實(shí)現(xiàn)。本文總結(jié)一下完整的交接流程,當(dāng)然,如果遇到前端大佬可以省略其中很多步驟,只要記住溝通永遠(yuǎn)是交接工作的第一要素。
作為設(shè)計(jì)方接口人,我近期參與了某產(chǎn)品新版本的交互設(shè)計(jì)及開發(fā)跟進(jìn)工作。
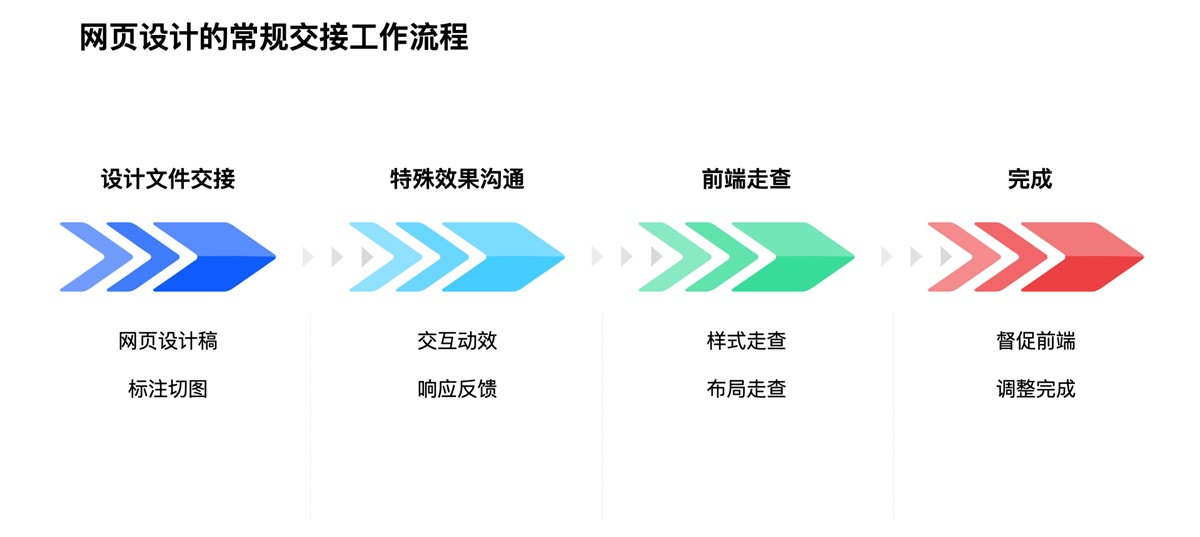
網(wǎng)頁設(shè)計(jì)常規(guī)的交接流程是這樣的:

但這只適用于一般的常規(guī)網(wǎng)頁,如今越來越多的網(wǎng)頁需要同時(shí)適配多端設(shè)備,如果只按這樣的流程,一旦進(jìn)行適配就容易出現(xiàn)各種錯(cuò)亂與問題。
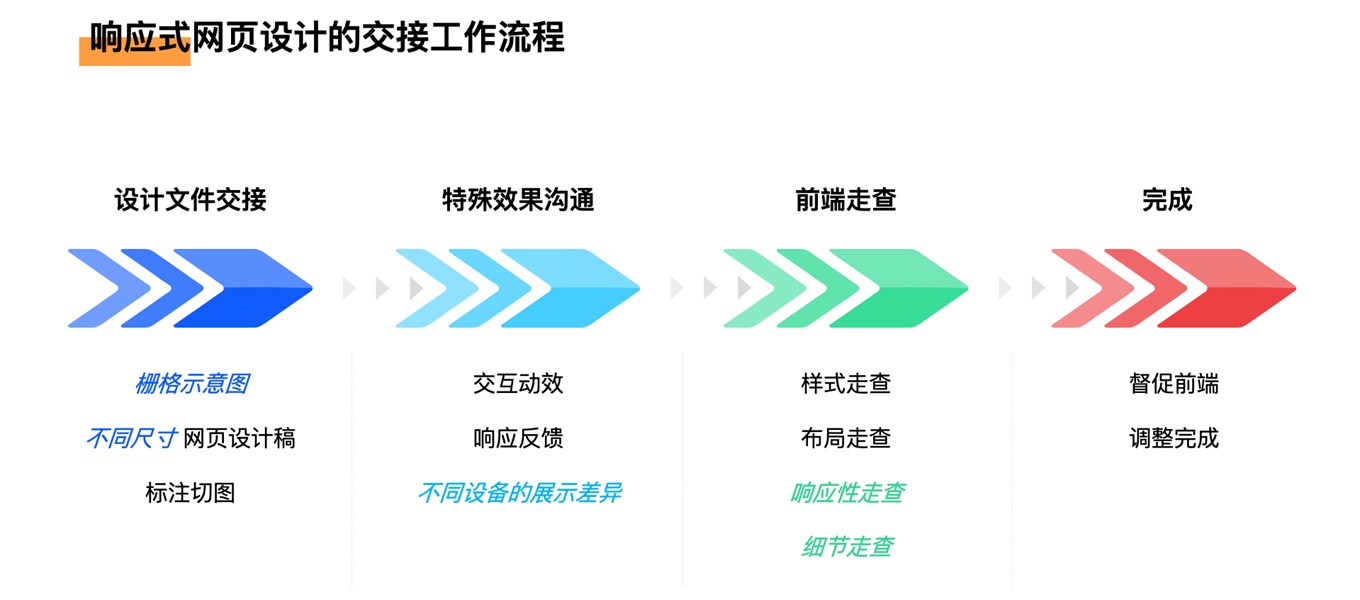
因此,交接工作還需要更完整一些:

柵格示意圖
柵格示意圖可以是簡(jiǎn)單的頁面結(jié)構(gòu)框架圖也可以是在設(shè)計(jì)圖的基礎(chǔ)上進(jìn)行柵格說明。

柵格示意圖的意義在于可以讓開發(fā)了解總柵格數(shù)和具體某一塊內(nèi)容所占據(jù)的柵格數(shù)。這兩個(gè)柵格數(shù)決定著整個(gè)頁面的內(nèi)容架構(gòu),也決定著在不同屏幕響應(yīng)之后的變化。
從前端實(shí)現(xiàn)來說,在不同的分辨率下,頁面的寬度也不同,假設(shè)同樣分為 12 柵格,每柵格寬度自然也就不同,因此前端更在意的是其實(shí)是柵格數(shù)。
如果有幾份不同尺寸的設(shè)計(jì)圖,最好也提供各自的柵格示意圖以供對(duì)比。
不同尺寸的設(shè)計(jì)稿
一般的網(wǎng)頁,建議交接兩個(gè)版本就足夠:大屏顯示器和移動(dòng)端。
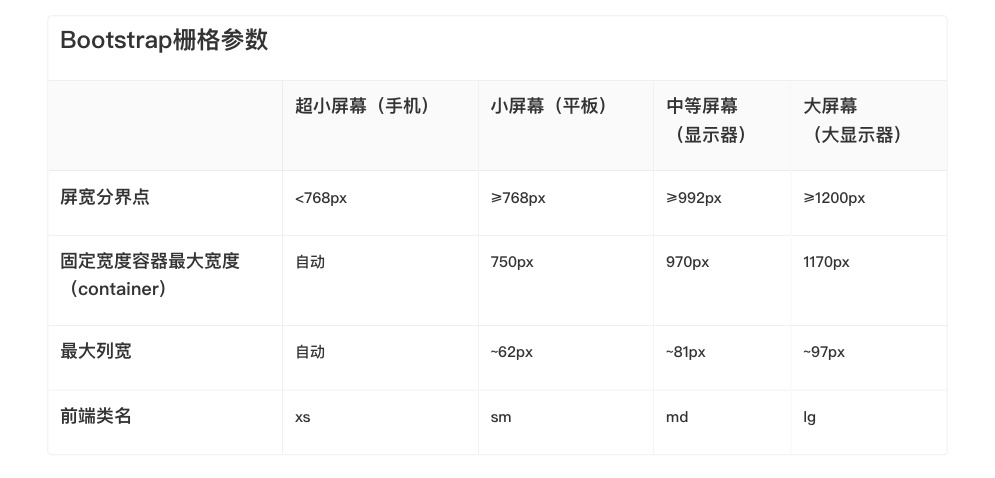
功能性復(fù)雜的網(wǎng)頁,比如后臺(tái)等,最好選擇 3 個(gè)版本及以上:大屏顯示器,中等顯示器,小屏顯示器。具體的參考分辨率分界點(diǎn),在上一篇文章中有討論過,這里再貼一遍。

如果自己還是無法判斷,那么不妨征求一下前端的意見。
切圖標(biāo)注
使用常規(guī)的標(biāo)注切圖方法就可以。借助一些插件就可以很輕松做到。
但是有一點(diǎn),通常設(shè)計(jì)師標(biāo)注會(huì)使用 px 單位,需要完全依賴前端自己去換算成 %、vw、vh、em 等各類前端單位。尤其是在換算百分比的時(shí)候更是一件令人頭疼的事。
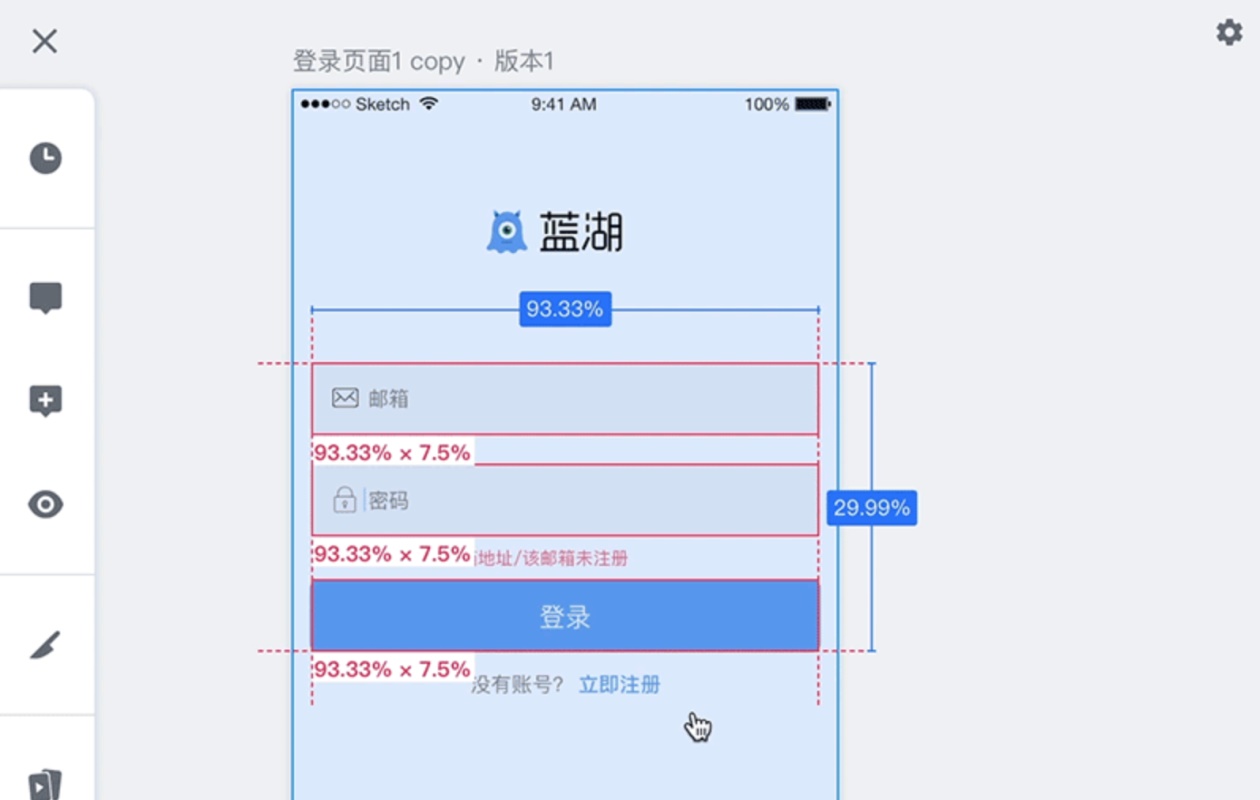
這個(gè)問題在藍(lán)湖上被完美解決。不僅標(biāo)注切圖很輕松,開發(fā)還可以在按住「Ctrl」的情況下直接鼠標(biāo)點(diǎn)擊查看百分比,十分方便。

特殊效果的溝通
在頁面設(shè)計(jì)中有時(shí)候會(huì)加入一些交互動(dòng)效設(shè)計(jì)。特別是一些需要開發(fā)使用代碼實(shí)現(xiàn)的動(dòng)效。
我更傾向于在設(shè)計(jì)作品構(gòu)思前期就與前端溝通一些我的想法。畢竟有時(shí)候想法很美好,現(xiàn)實(shí)很殘酷。被開發(fā)打回來也是一件很頭疼的事。
網(wǎng)頁中常用的一些特殊展示效果,比如:
鼠標(biāo)的交互反饋
視覺差效果
滾動(dòng)翻頁效果
滾動(dòng)延時(shí)觸發(fā)動(dòng)效
還有一些炫酷的動(dòng)效背景
另外有時(shí)候會(huì)有一些在特殊屏幕上的應(yīng)用特別的響應(yīng)方案,除了這些,還會(huì)有其他需要提前溝通的內(nèi)容,越復(fù)雜的動(dòng)效最好越早和前端打好招呼,避免設(shè)計(jì)完成后卻被反饋無法實(shí)現(xiàn)。
界面設(shè)計(jì)走查
這一步會(huì)自己進(jìn)行走查的設(shè)計(jì)師不多,一般都交給了公司的測(cè)試工程師。但其實(shí)測(cè)試工程師關(guān)注的更多還是功能和邏輯,至于界面的一些細(xì)節(jié)并不一定在意。設(shè)計(jì)師自己進(jìn)行走查,是保證完美還原很關(guān)鍵的一步。
方法一:使用測(cè)試機(jī),在多種設(shè)備上進(jìn)行測(cè)試
一般互聯(lián)網(wǎng)都會(huì)有測(cè)試機(jī),如果沒有,動(dòng)用你的「人脈」,和周邊的同事朋友借一借吧。或者用方法二。
方法二:使用瀏覽器的開發(fā)者模式
向前端開發(fā)要來開發(fā)好的前端頁面,在打開的文件夾里找到一個(gè)名為「index.html」的文件,就能在瀏覽器中打開了。
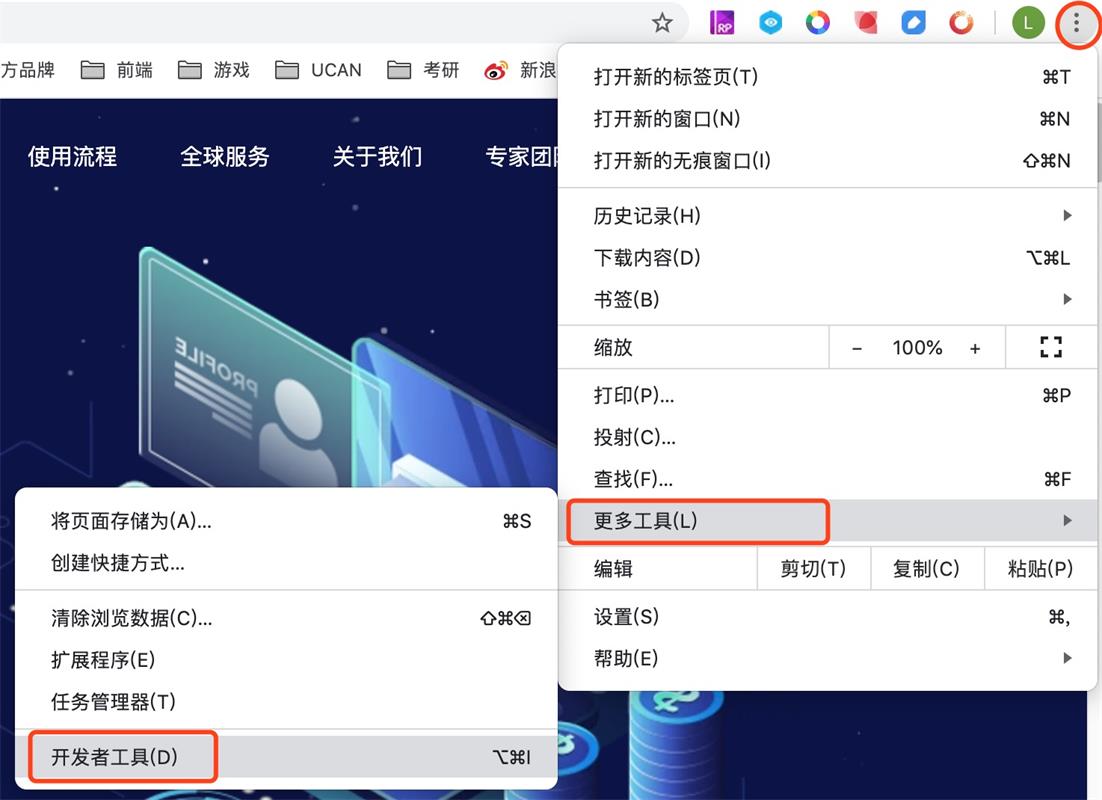
接下來打開「開發(fā)者模式」。圖例是在Chrome瀏覽器中。

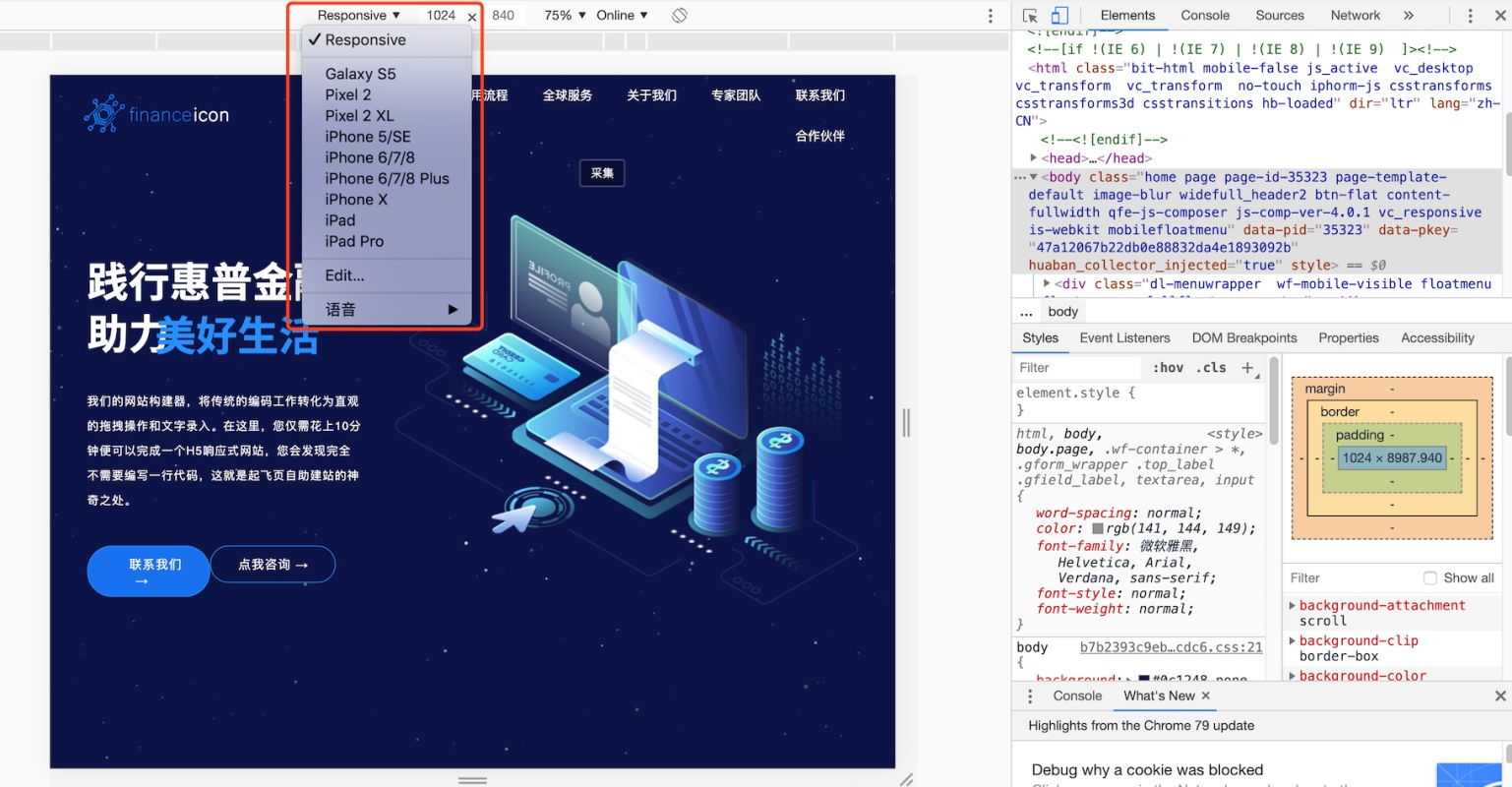
會(huì)打開這樣一個(gè)界面,在網(wǎng)頁的上方可以選擇一些常規(guī)的不同界面,也可以自己設(shè)置大小。在一定程度上可以替代真實(shí)的測(cè)試機(jī)。

懂一些前端知識(shí)還可以在右側(cè)的代碼中進(jìn)行一些微調(diào)試。
界面細(xì)節(jié)走查
這一部分內(nèi)容是在測(cè)試的時(shí)候進(jìn)行的。
1. 重要內(nèi)容可視
主要測(cè)試頁面中的重要內(nèi)容,在做響應(yīng)的時(shí)候,尤其是小屏設(shè)備上,內(nèi)容不會(huì)被溢出可視界面邊緣外。
2. UI 細(xì)節(jié)實(shí)現(xiàn)效果
可以與設(shè)計(jì)圖對(duì)比,記錄下相關(guān)問題差異提交給開發(fā),保證細(xì)節(jié)不會(huì)被遺失,設(shè)計(jì)效果的完美實(shí)現(xiàn)。我一般會(huì)整理成文檔再交給開發(fā)。
懂一些前端代碼會(huì)更方便,可以直接在開發(fā)者模式下進(jìn)行調(diào)試,然后告知開發(fā)。
3. 頁面加載速度
這是為了確保加載等待期不會(huì)過長(zhǎng)。
如果過長(zhǎng),可與開發(fā)探討原因并嘗試解決,因?yàn)閷?dǎo)致的原因可能很多。如果是圖片、動(dòng)圖、視頻等體量過大,導(dǎo)致加載緩慢,可進(jìn)行一下壓縮再使用。
流程不是按部就班,還是那句話:溝通永遠(yuǎn)是交接工作的第一要素。
原文轉(zhuǎn)載:https://www.uisdc.com/6-step-web-design-handover
 13560189272
13560189272  地址:廣州市天河區(qū)黃埔大道西201號(hào)金澤大廈808室
地址:廣州市天河區(qū)黃埔大道西201號(hào)金澤大廈808室 


