客服電話:13560189272

微信掃碼咨詢
數(shù)字金融
網(wǎng)絡(luò)營銷推廣
電商服務(wù)
概念
線框圖(Wireframe或Wireframing)
網(wǎng)站線框圖是網(wǎng)站框架的草圖,是網(wǎng)站設(shè)計師根據(jù)網(wǎng)頁設(shè)計標(biāo)準(zhǔn)將客戶需求圖形化的一種展現(xiàn)形式。
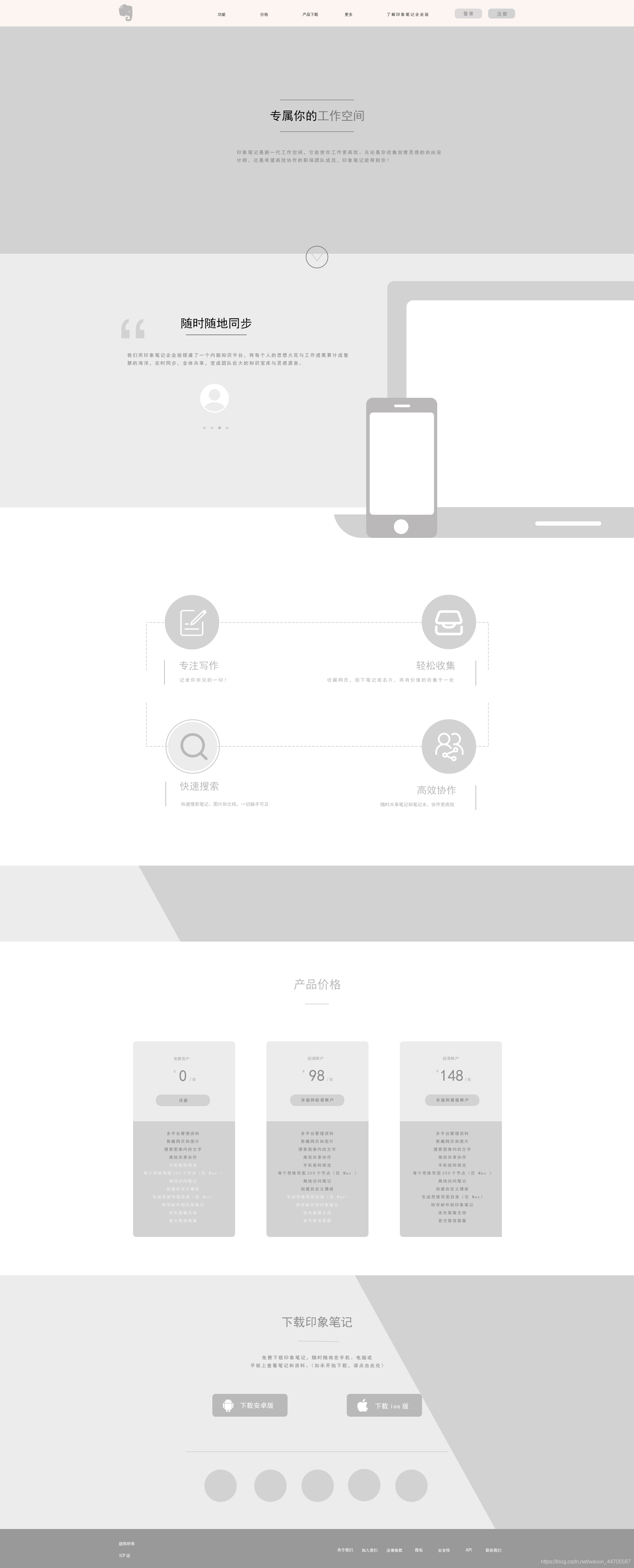
例如:

特點
作為一個視覺設(shè)計的起點,后期可以提高視覺設(shè)計的便利性,提高質(zhì)量。
能靈活更換圖片、文字等,節(jié)省試錯時間。
可以快速調(diào)整布局,有一個整體預(yù)覽的效果。
PSD文件可以直接用于后期的視覺設(shè)計階段。
所以線框圖的也應(yīng)當(dāng)作設(shè)計的一部分!
下面的線框圖設(shè)計,將會以上方的線框圖作為例子,進(jìn)行講解。
線框圖設(shè)計
構(gòu)建柵格(網(wǎng)格)系統(tǒng)
柵格 俗稱網(wǎng)格或網(wǎng)格系統(tǒng),就像是一個網(wǎng)絡(luò)可以幫助我們定位,更精確設(shè)計,使設(shè)計更規(guī)范,同時能夠給前端工程師提供很好的開發(fā)標(biāo)準(zhǔn)和規(guī)范。

建立柵格(網(wǎng)格)
頁面尺寸和安全寬度設(shè)計
在Photoshop中,建立分辨率為1920像素寬度的畫布(新建時將分辨率調(diào)整為72像素\英寸),取1200像素為網(wǎng)頁的安全寬度。
(不同分辨率、不同的開發(fā)框架對應(yīng)的安全寬度會有所不同,這里需要多多實踐且根據(jù)不同的情況而定!)
建立參考線
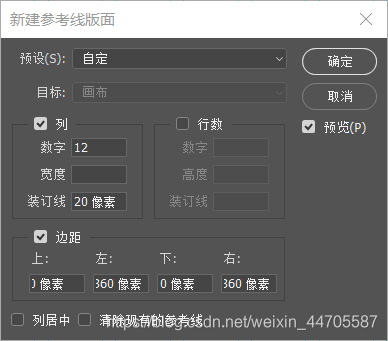
執(zhí)行 【視圖→新建參考線版面→新建參考面板 】
設(shè)立如圖的數(shù)據(jù):

(這里選取1200像素作為安全寬度,所以左右的邊距(1920-1200)%2=360像素,建立一個常用的12列網(wǎng)格,每列網(wǎng)格之間的留白距離通常為20像素)
創(chuàng)建好后就像這樣啦:

到這里,便創(chuàng)建完成了網(wǎng)格!
基礎(chǔ)布局
分屏設(shè)計
首頁 第一屏設(shè)計的高度為768像素,創(chuàng)建一個1920×768像素的矩形,使用屬性窗口,將其放在(0,0)點處。
(下面的設(shè)計可根據(jù)768像素的高度設(shè)計,建立以768像素為倍數(shù)的參考線,但需根據(jù)具體的內(nèi)容及項目合理建立參考線。)
頂部導(dǎo)航欄 高度為80像素,建立相應(yīng)的矩形,并且添加相應(yīng)的導(dǎo)航文字。
關(guān)于字體的位置調(diào)整:
Step 1. 輸入完所有文字后,選中所有的對應(yīng)文字圖層
Step 2. 選擇工具欄里面的【移動工具】(工具欄里面的第一個)
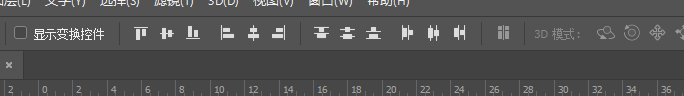
Step 3. 在頂部的屬性欄中可以看見對應(yīng)的調(diào)整圖標(biāo)

將開始和結(jié)尾的兩個圖層移動到相應(yīng)參考線范圍內(nèi),使用【頂對齊】【按右分布】或【水平居中】即可對齊文字。

效果完成圖!
通欄Banner 建立一個廣告區(qū)域或非廣告的Banner區(qū)域作為產(chǎn)品額外的信息流,更加提升視覺效果。

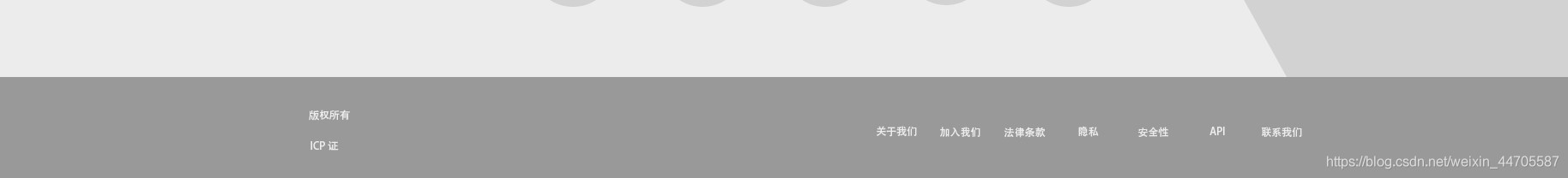
Footer頁腳的設(shè)計 頁腳設(shè)計是線框圖設(shè)計的最后一步,也很重要,是網(wǎng)站不可缺少的一部分。

這里創(chuàng)建了一個高度為118像素的矩形,加上相應(yīng)文字并進(jìn)行排版。
至此完成了整個線框圖的設(shè)計。
文字排版
這里使用【字符】或【段落】面板創(chuàng)建文字模板,提高效率。
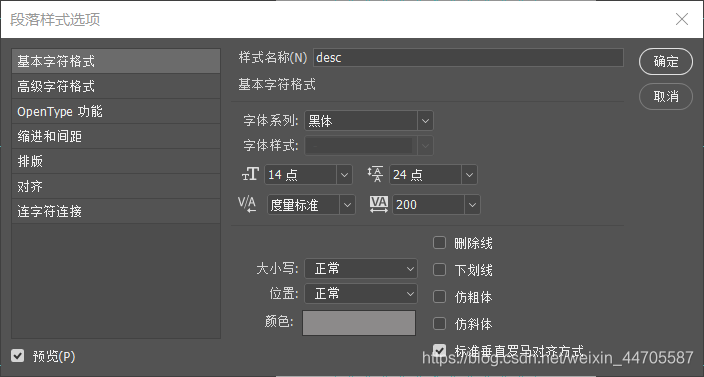
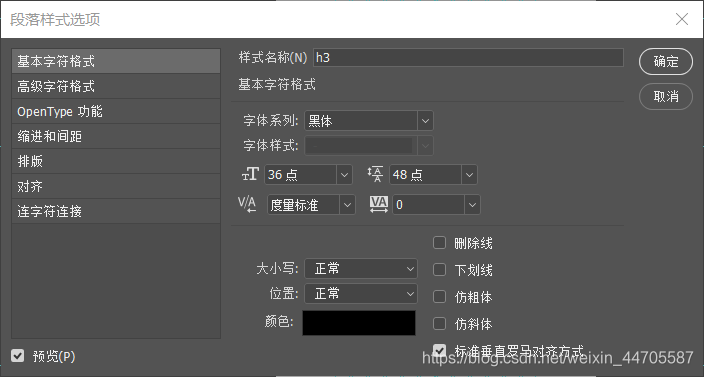
執(zhí)行【窗口→段落樣式】菜單命令,在下方點擊新建樣式的按鈕(下方倒數(shù)第二個,與新建圖層的按鈕一樣),新建段落樣式。
圖中新建了如下的段落樣式:


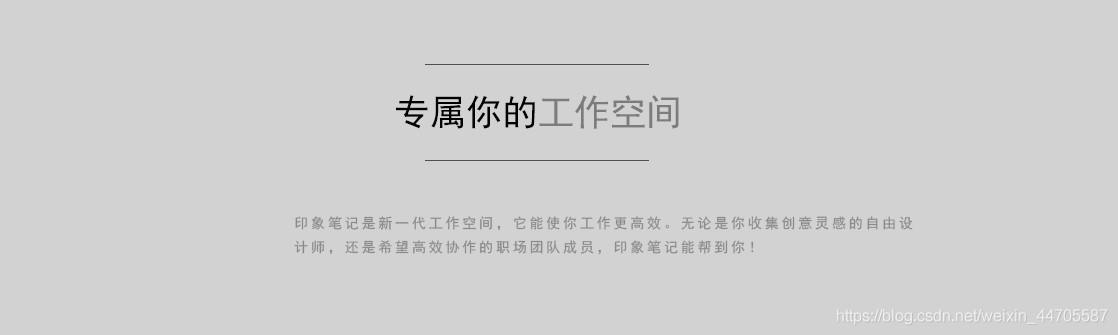
對應(yīng)的效果(大字使用h3,小字使用desc):
創(chuàng)建段落樣式的用處:

對于字體的排版更規(guī)范更高效,其他屏用到相應(yīng)的字體時可以直接選中相應(yīng)的文字圖層,點擊段落樣式面板中的【清除覆蓋】按鈕(弧形箭頭)將已經(jīng)設(shè)置好了的段落樣式運用到文字中去。
總結(jié)
這里大致講解了線框圖設(shè)計,知識點比較散,但較為重要的有 構(gòu)建柵格(網(wǎng)格)系統(tǒng)、導(dǎo)航欄文字的排列方式、建立段落樣式等,但對于規(guī)范設(shè)計都會有許多幫助,而這背后對應(yīng)的許許多多大的方面,例如 構(gòu)建柵格的大小、選擇安全寬度的大小、字體選擇等等,都是需要深入地去學(xué)習(xí)加實踐才會更加熟練。
版權(quán)聲明:本文為CSDN博主「多啦愛吃魚魚」的原創(chuàng)文章,遵循CC 4.0 BY-SA版權(quán)協(xié)議,轉(zhuǎn)載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/weixin_44705587/article/details/97769328
 13560189272
13560189272  地址:廣州市天河區(qū)黃埔大道西201號金澤大廈808室
地址:廣州市天河區(qū)黃埔大道西201號金澤大廈808室 


