
微信掃碼咨詢
柵格一直都是很多設計師非常疑惑的地方,無論是柵格的日常使用,又或者是柵格在整個產品當中的作用,一直以來都有非常多的疑惑,今天就來聊聊柵格在實際工作如何使用,以及產品之間究竟有何區(qū)別。
其實在說柵格的使用,我們就在討論網頁當中的布局方式,以及他們之間的不同點。
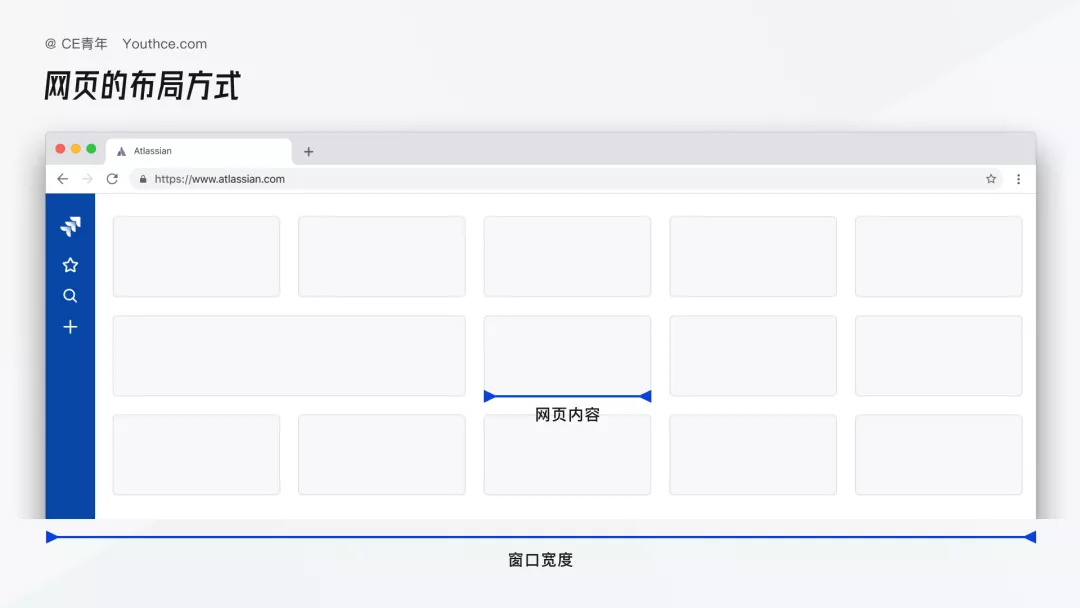
網頁的布局方式:
布局方式,本質上就是去處理窗口寬度與網頁內容的關系

用戶會使用瀏覽器打開不同尺寸的窗口寬度,而網頁內容究竟應該如何去適應這些窗口尺寸?
通常會分為:固定布局、流式布局、自適應布局、響應式布局
1. 固定布局(Static Layout)
固定布局是一種最為簡單的方式,它的設計邏輯是將頁面當中的內容 “寫死固定” 在屏幕上,內容不會隨著本身窗口寬度進行改變,所有元素都使用 px 作為基礎單位

當然在固定布局當中,窗口大小與頁面內容會存在兩種基本關系:窗口過大則將頁面元素進行居中,窗口過小則展示橫向滾動條

固定布局的好處是這種方式相對簡單,只需將頁面設計好即可,不會存在太多兼容性的問題(因為也壓根沒有考慮兼容性的相關問題)
固定布局通常出現在 老舊的政府項目、網頁的登錄注冊中

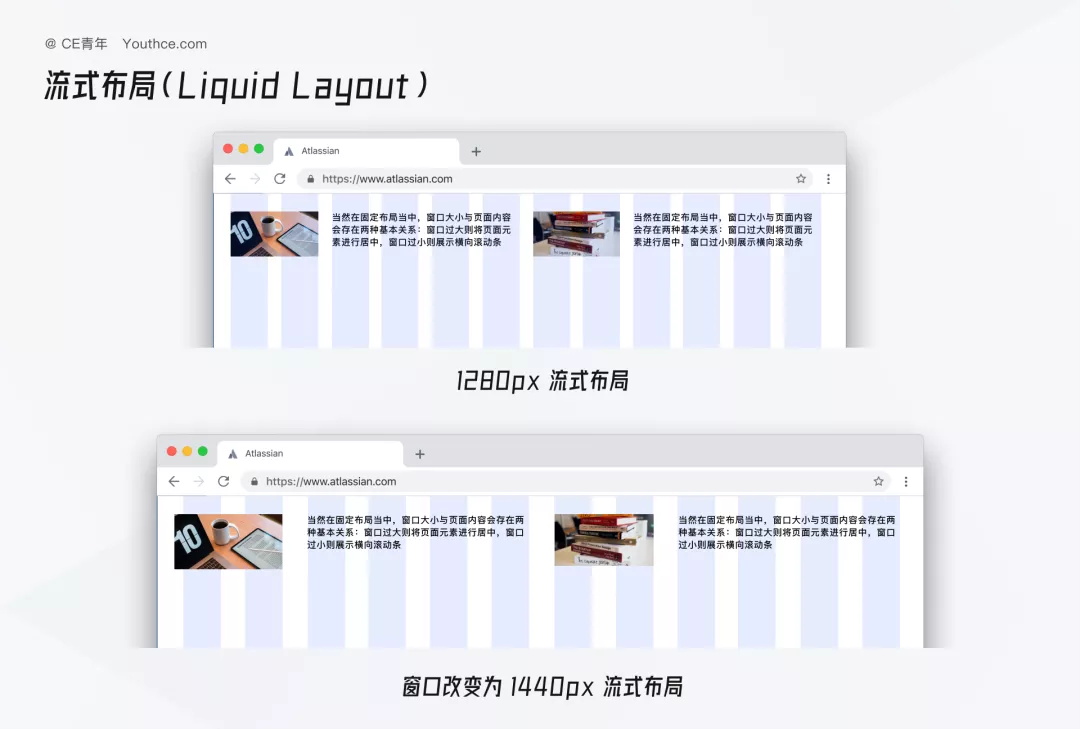
2. 流式布局(Liquid Layout)
流式布局是最基礎的變化布局,它的設計邏輯是將頁面當中的元素設計成可以流動的 “水” ,通過在頁面,設計不同的“杯子”容器來裝下頁面內容
這里的“水”一般指的是 文字、圖標、以及一些頁面重復出現的元素。而杯子通常是我們設計的容器,它高度固定,只會變化其寬度,比如卡片、外層容器控制寬度 等等…
因為“杯子”的限制,也就導致水會根據杯子的寬度進行延展流動,進而形成流式布局

使用流式布局可以通過較低的開發(fā)成本,來實現一個頁面當中多尺寸的小范圍適配,如果屏幕尺寸跨度較大,則會比較困難
而流式布局最常使用的方式就是通過柵格系統(tǒng),來確定整個“杯子”的寬度,進而讓“水”能夠在頁面當中實時滾動展示

這里有兩個需要注意的點:
在研發(fā)層面,杯子的大小是需要進行限制的,通常會去設定它的最大值與最小值,當它超過最大值則居中對齊,當他
在流式布局當中,窗口超過其最大值則固定左側,右側空白補充;窗口小于其最小值則展示橫向滾動條
比如與上方同樣的案例,將頁面當中內容的文字實現成流式布局,并且將其流體布局的寬度限制為 200px – 120px,這時則會形成頁面的寬度變化,會導致內容發(fā)生直接的變化
流動的“水” 需要去考慮它漫出的情況,即在“水杯”高度固定的情況下,整個寬度無法裝下如此多“水”的情況,通常我們可以使用 “…” 進行標注。這個思路后續(xù)在響應式布局當中也會體現
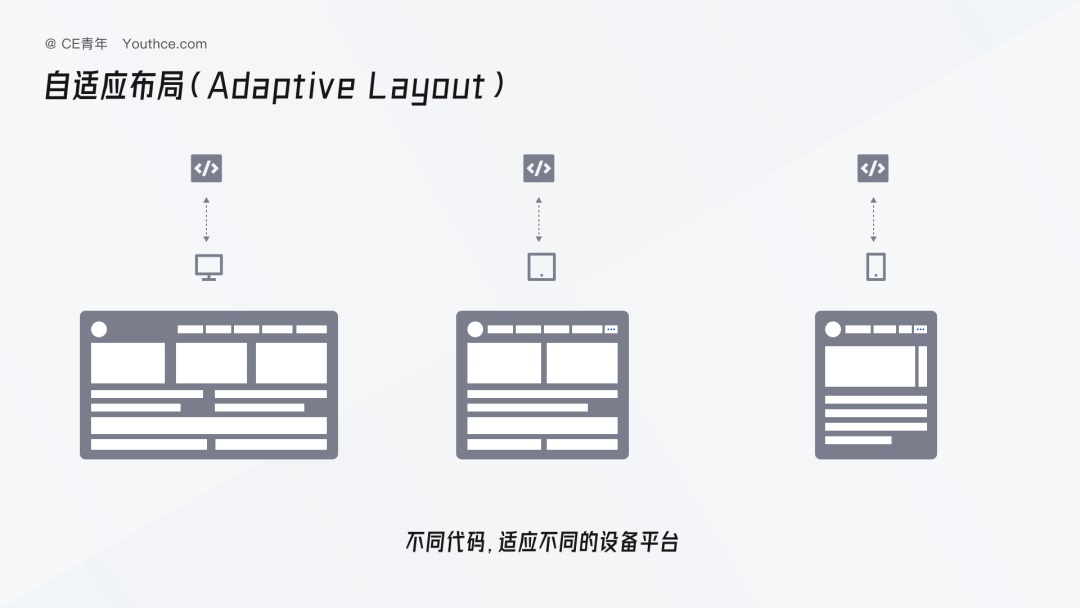
3. 自適應布局(Adaptive Layout)
自適應布局是將差別較大的屏幕尺寸,去創(chuàng)建多個不同的設計稿,每一個設計稿去對應 一個用戶實際的尺寸范圍。改變屏幕分辨率就可以去切換不同的設計方案

通俗一點來說,自適應就是去單獨設計桌面端、平板端、移動端的頁面,并且將它們三者進行獨立,而系統(tǒng)通過不同尺寸間的 屏幕斷點/瀏覽器 UA 等…(實際前端判斷遠比這個更加復雜,但是為了方便理解可以暫且這么認為),進而適應出不同的設計頁面
而通俗一點來說,自適應是使用多套代碼去對應多個頁面,并且都是在業(yè)務非常復雜的情況下進行使用,在國內當中最常使用便是 桌面端與移動端 的產品
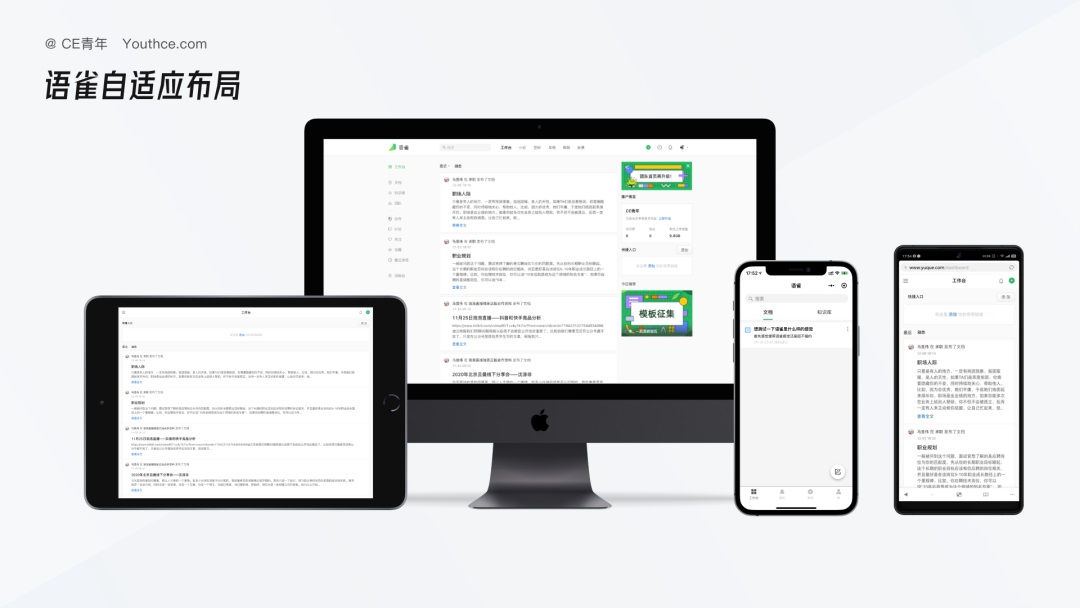
比如 語雀 當中的 桌面端與移動端就是一個典型案例,他通過判斷用戶的使用設備,將頁面拆分為了,桌面端、移動設備端、小程序(單獨設計適配的)。因此只需要將每種設備的設計思路分析清楚即可

自適應布局與柵格
自適應主要是表達多個設備尺寸下進行切換的 布局方式,在不同的設備之間,也是需要去使用流式布局以及其他布局方式
而不同的設備之間,屏幕分辨率的差異就會涉及到一個關鍵點,屏幕斷點
屏幕斷點
屏幕斷點,又叫媒體查詢 @media,因為在整個設計當中,屏幕尺寸是極其復雜的,除了我們常見的尺寸:1920、1080、1440、1366

用戶還可以通過調整窗口的大小,進而改變網頁尺寸。而屏幕斷點,最主要是判斷屏幕的寬度,來確定目前的尺寸究竟應該采取什么設計方案
比如在設計一款成熟的 B 端產品時,因為商業(yè)的緣故我們作為各大平臺(釘釘、企微、飛書)的 ISV(合作上架),產品上架到不同平臺時,需要對不同平臺尺寸進行調整,比如釘釘為 1024px、企微為 980px、飛書為 1280px,這時為了滿足用戶的實際場景,會將這幾類特殊的尺寸作為屏幕斷點進行對應的布局設計,以滿足不同產品當中的最佳實踐
關于屏幕斷點的媒體查詢,是在前端 CSS3 代碼當中,提供給用戶校驗整個屏幕的寬度,比如在下圖前端代碼當中,則代表在屏幕尺寸小于 480px 時,使用 字體大小為 16px

而確定斷點才是這其核心,這里給大家提供兩個思路,實際設計當中還會更為復雜:
物理斷點:也就是屏幕當中,已經劃分好的斷點方式,比如顯示器的全寬大小、不同設備之間的屏幕分辨率差異
設計斷點:在設計過程當中,一些必要的屏幕尺寸。比如上方講到不同平臺的設計問題
其實屏幕斷點不是最終目的,最終還是想通過屏幕斷點,將頁面當中不同的不同元素的處理方式實現在設計稿中,如果不需要,完全可以不考慮增加屏幕斷點。
4. 響應式布局(Responsive Layout)
這里先多聊一句,其實響應式的大規(guī)模普及,是源自 2015 年 Google 的倡導(可以看到 Google 旗下的很多產品都采取的響應式布局,例如 YouTube),它最初的目的非常簡單,就是為了提高響應式在移動終端上的運行效率。因為在 2015 年時,安卓 生態(tài)下的屏幕尺寸多到可怕,以至于需要有一套解決辦法來讓用戶運行并使用。
響應式布局是確保一個頁面當中所有的設備(桌面端、平板端、移動端)都能夠展示出非常滿意的效果,進行產生的一種技術方案。它更像是 流式布局與自適應布局 的結合,它能夠通過對屏幕尺寸的快速響應,進而對頁面的內容進行更為細致的變化。
通俗一點來說就是通過一套代碼去實現多個頁面,并且將多個頁面的內容進行細化,進而能夠快速適配多個設備。

對于多個設備,最主要是調整頁面柵格數量、水槽寬度、頁面距進行適應,比如在 YouTube 當中,就是通過響應式布局,讓頁面實時響應進行處理。
響應式布局與柵格
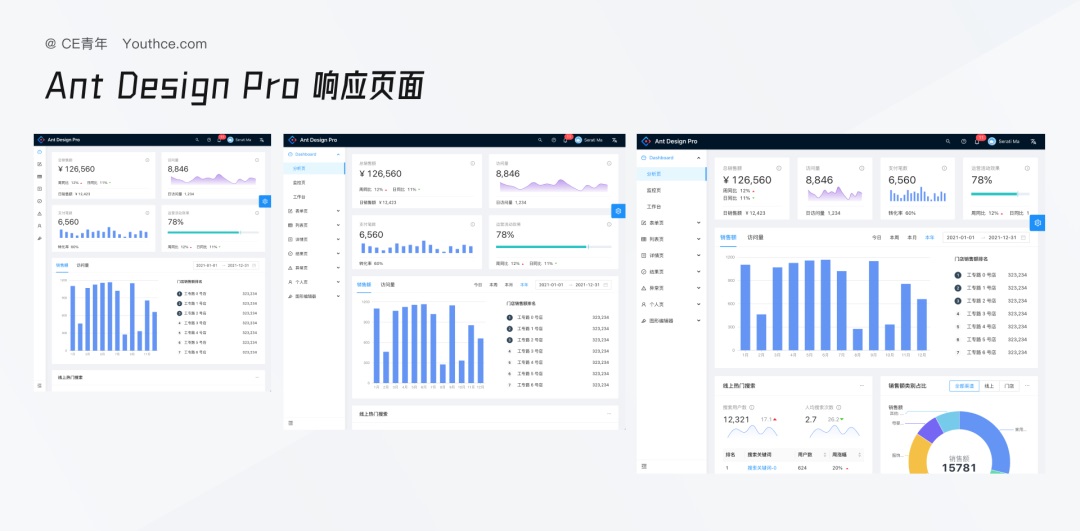
比如以 Ant Design Pro 的頁面進行拆解,你會發(fā)現它在 575、767、991 的尺寸中,頁面布局發(fā)生變化,然后根據屏幕斷點之間的頁面布局,采用向下兼容的適配方式,Ant design Pro 屏幕斷點可以劃分為 320、576、768、992、1200,響應策略如下圖:


布局與柵格的關系
你會發(fā)現布局其實是依賴于柵格,而柵格的使用,正是由于不同的布局所導致。只有通過柵格,才能夠確定流式布局的比例、響應式布局的變化方式,但是在 B 端產品當中,并不是所有頁面都需要使用柵格,經常看到一些作品集其實是為了柵格而柵格
在 B 端產品當中在,真正使用柵格的地方更多是工作臺、官網,而其他相對復雜的頁面是沒辦法使用柵格,而對我們每一個產品而言,可以優(yōu)化的點就是在屏幕尺寸較小的情況下,默認讓整個產品導航菜單收起,以提供給用戶更多展示內容。
 13560189272
13560189272  地址:廣州市天河區(qū)黃埔大道西201號金澤大廈808室
地址:廣州市天河區(qū)黃埔大道西201號金澤大廈808室 


